進入 https://manager.line.biz/ Line Official Account Manager, 點選創建的Line Bot
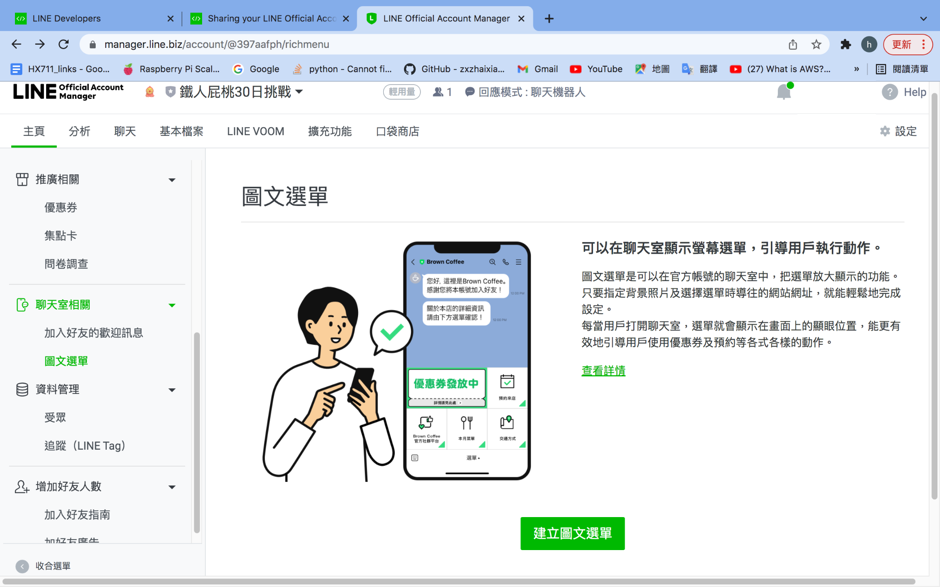
在Line Official Account Manager 主頁 > 聊天室相關 下點選 “圖文選單”
原本用 Canvas [https://www.canva.com/ ]設計了一個不規則的圖文選單, 結果要使用外掛 “荔枝好推” 申請一大堆連線和帳戶等...結果最後一步連接 Line Bot Channel access token 跳出發生錯誤! 有可能是您的liff數量已滿,請至line developers將不再使用的liff刪除 或是機器人token提供錯誤! 請洽荔枝智慧!!
查了一下發現是現在Line Bot 的 Messaging API 不支援 LIFF 了, 而解決方案是建一個 Login Channel 巴拉巴拉的.....我晚上11開始邊研究編寫文章, 實在太花時間了....我還要睡覺呢哼! (怎麼才寫到第8天就一肚子 ”泣” )所以我決定重新設計我的圖文選單, 符合官方的模板樣式~
舊版圖文選單~ 都辛苦做了就放上來 :)
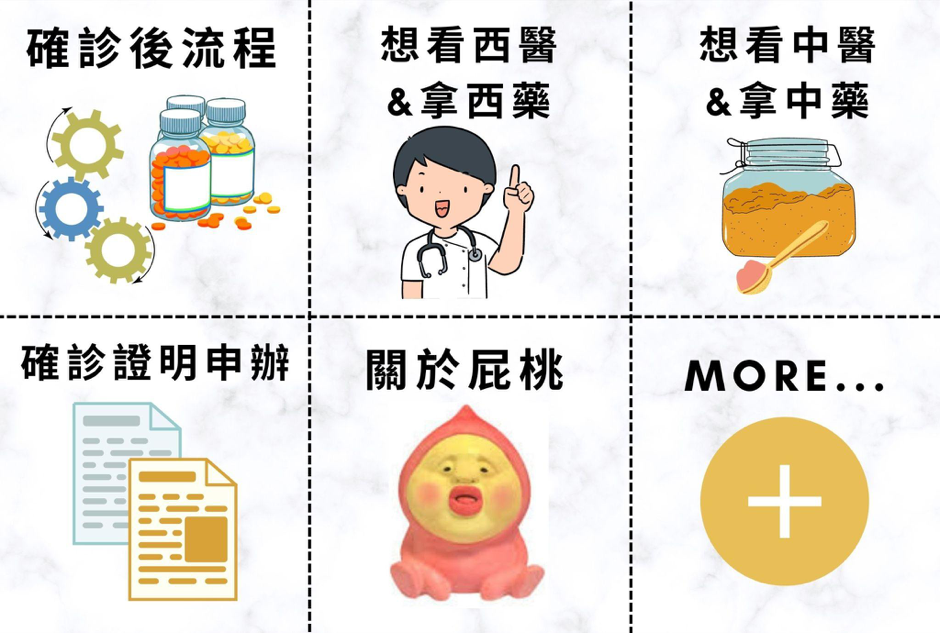
新版圖文選單~
點選 “建立圖文選單”
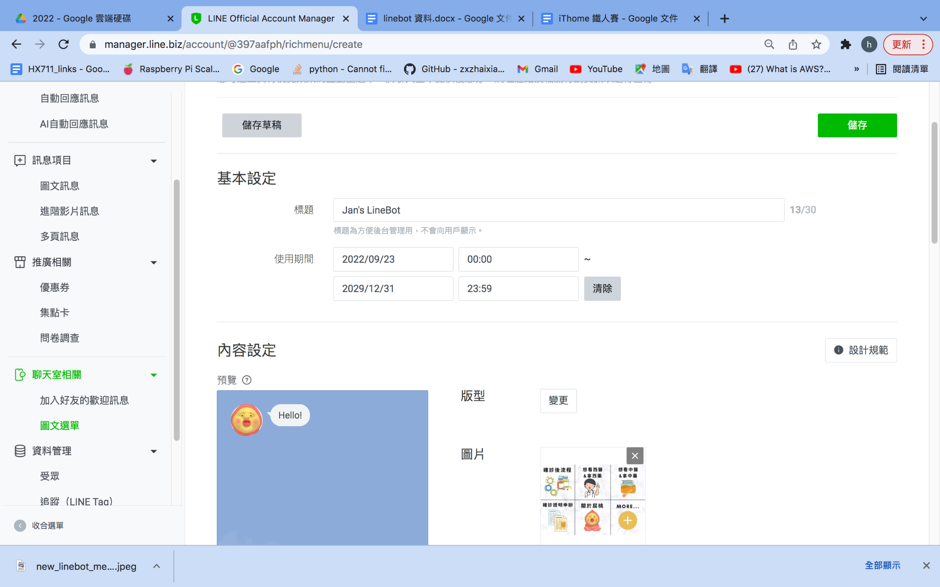
點選 ”圖文選單“ 中右上角的 ”建立“
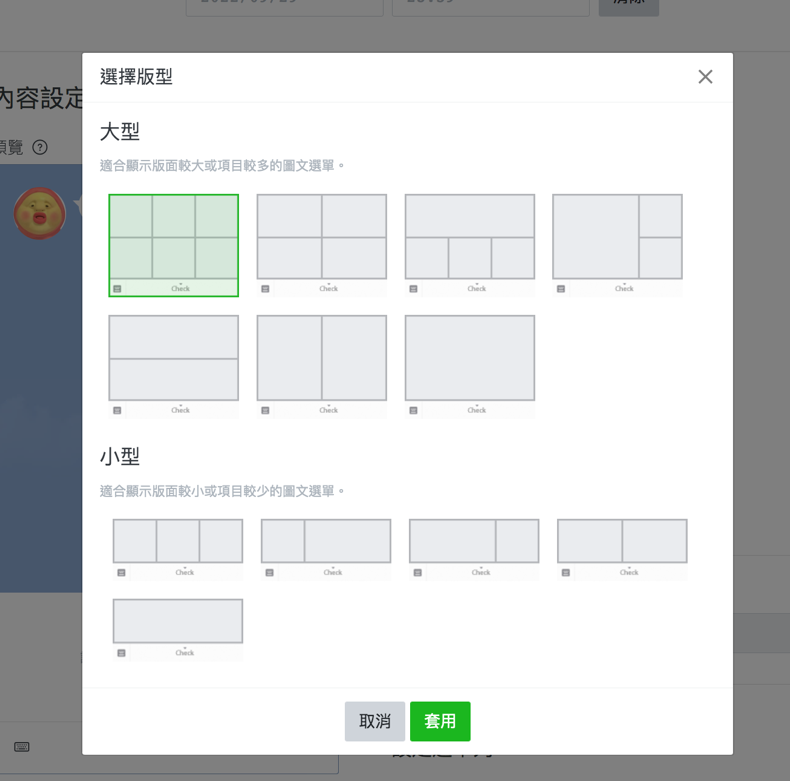
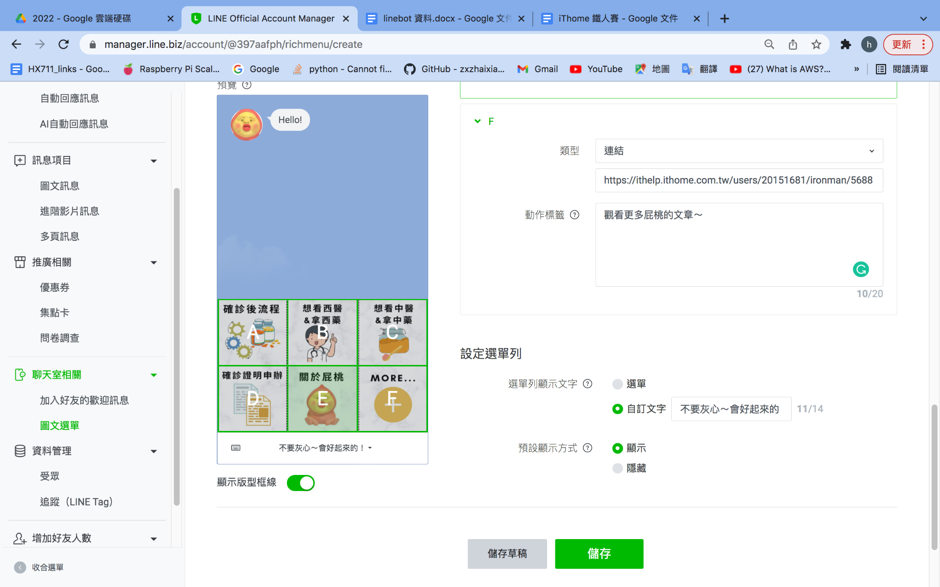
並設定 標題, 使用期間, 選單列顯示文字, 上傳圖文選單的圖片, 並選則圖文選單的模板
注意! 圖文選單的圖片大小必須符合選單的尺寸, 不然會出錯無法上傳
A~F區塊必須選擇一個動作類型(此專案使用的是文字和連結, 當然你也可以選擇 “優惠券” & “集點卡” 作為行銷的方式) , 可以自訂選單顯示列文字, 並將預設顯示方式, 點選為 “顯示” 並點選 “儲存”
回到手機Line Bot 上看就看得到, 點選對應區塊 所傳送的文字動作囉!
點選 右下角的 “More ...” 還可以看到 ”屁桃iThome 30 日鐵人挑戰“ 的文章喔!
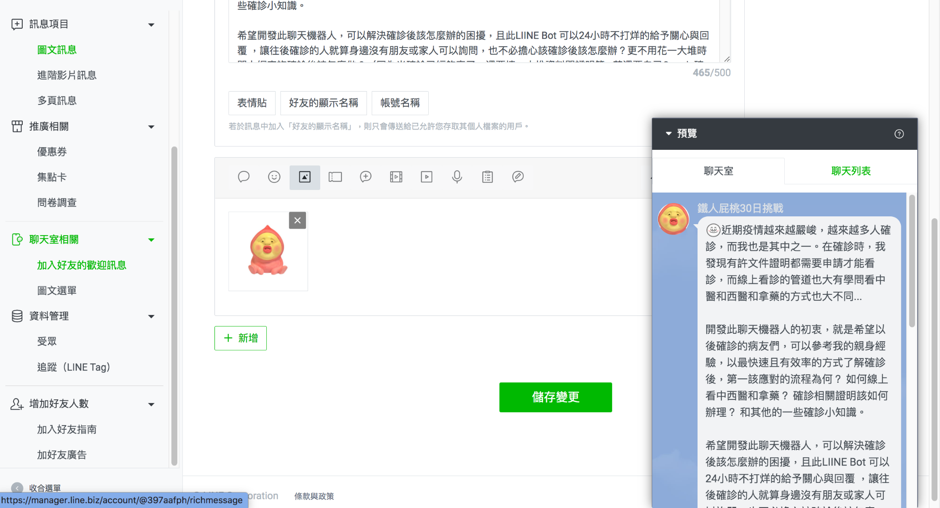
可以到 “聊天室相關” 點選 “加入好友的歡迎訊息” 加入文字, 影片或圖片... 告知使用者此Line Bot 的功能~(如下圖)
重新點開手機Line Bot 就有歡迎訊息拉~!
